今天我們要來談談TFHub 模型中的Inception v3
昨天我們談到的模型是一個只有九個輸入值的井字遊戲模型,但通常一張影像會有數千個值的張量,所以今天我們要來說說大型的模型是怎麼運作的。
淺談TFHub
Google有開始在自己的CDN上免費託管像Inception v3這樣的模型,對大型的模型來說提供可靠的版本畫CDN是非常有用的,我們可以在https://tfhub.dev 這個位置存取數百個用於已經訓練好的tensflow.js模型,tensflow.js在指名URL後就可以用{fromTFHub:true}來加進配置中。
我們可在網頁上透過瀏覽發布者的解釋來了解模型的作用。
淺談Inception v3
Inception模型建立在2015年,最大的特點是到第三個版本時已經接受數十萬張影像的訓練了,此模型權重有91.02mb且能對1001種不同的物件進行分類。
連接Inception v3
我們現在已經知道Inception v3會對照片進行分類,但是會遇到一個回傳上的問題,輸出無用的資訊。假設我們nxn且0-1值的影像被模型處理後回傳的是一個有10000個值的單維張量,但是普通的輸出會是列印10000個數值,這就是沒用的資訊,所以需要用topk將整個巨大的張量解析回原來有用的意思。
例如
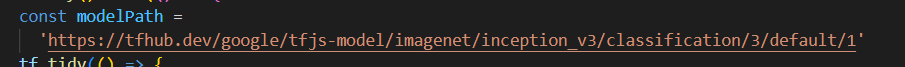
先設定好他的URL
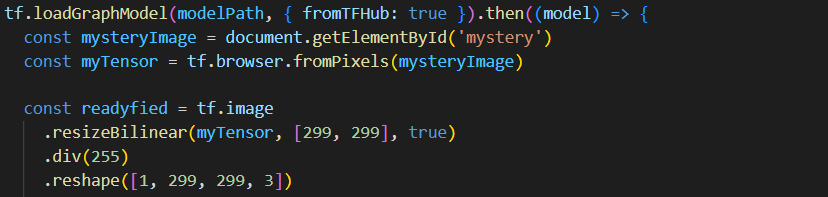
然後載入和調整影像
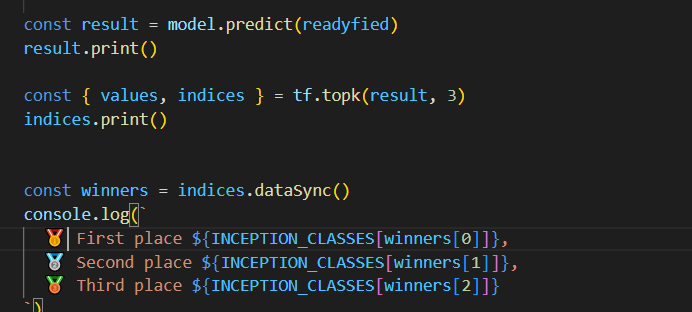
開始預測和修剪輸出的東西
然後他就會告訴我們這張圖裡有些什麼
大概就是這樣
今天就講到這裡,謝謝大家
